Każda branża ma inne oczekiwania od stron internetowych. Inaczej będzie wyglądać strona dla firmy budowlanej a inaczej strona internetowa dla agencji ubezpieczeniowej. Każda branża potrzebuje innych rozwiązań i innych funkcjonalności. Mając to na uwadze przygotowaliśmy wpis o tym jaka powinna być prawidłowa strona internetowa dla agencji ubezpieczeniowej.
W poniższym wpisie opiszemy jakie elementy powinna zawierać oraz podamy kilka przykładów wzorcowych stron internetowych dla agencji ubezpieczeniowej.
Strona internetowa dla agencji ubezpieczeniowej – wygląd
Jest szereg standardowych elementów, które powinna mieć każda strona. Idąc od góry, w nagłówku strony powinno znaleźć się logo – aby zidentyfikować firmę. W nagłówku powinno tez znaleźć się menu strony. Czasem warto gdzieś na górze strony umieścić dane kontaktowe, aby ułatwić odbiorcy kontakt z nami.
W sekcji poniżej nagłówka warto umieścić duże zdjęcie tzw. hero, lub slider zdjęć. W tej sekcji warto umieścić zmieniające się hasła reklamowe, najważniejsze usługi lub treści przyciągające uwagę. Warto aby zdjęcia były tak dobrane aby klient widząc same zdjęcia podświadomie wiedział już z jaką branżą ma do czynienia.
Poniżej będzie całą treść strony w której umieścimy takie elementy jak krótki opis działalności, referencje, zdjęcia, aktualności itd.
Na samym dole strony w tzw. “stopce” powinny znaleźć się najważniejsze linki, aby nie musieć wracać na górę strony. Warto tam umieścić także dane kontaktowe które będą widoczne na każdej podstronie. W stopce warto umieścić link do polityki prywatności firmy oraz informację o autorze strony.
Wygląd strony powinien być tożsamy z identyfikacją wizualną firmy. Czcionki i kolory powinny być spójne i zgodne z identyfikacją firmy. Warto wiedzieć, w Internecie kupujemy oczami i lubimy ładne “rzeczy” dlatego warto dobrać właściwe zdjęcia i obrazy.
Strona internetowa dla agencji ubezpieczeniowej – funkcjonalności
Standardowo na każdej stronie powinny pojawić się elementy opisane powyżej. Ponadto strona internetowa dla agencji ubezpieczeniowej powinna posiadać zakładkę z opisem poszczególnych usług. Warto umieścić na niej elementy kojarzące się z ubezpieczeniami, zdjęcia, ikony itp. Strona powinna posiadać formularz kontaktowy, który ułatwi kontakt z agencją, mapkę z dojazdem aby ułatwić odnalezienie firmy.
Na stronie agencji prawnej warto umieścić zakładkę ZESPÓŁ w której zostaną przedstawione osoby pracujące w agencji. Dobrym dodatkiem do strony będzie BAZA WIEDZY w której agencja może dzielić się poradami na temat ubezpieczeń ze swoimi klientami.
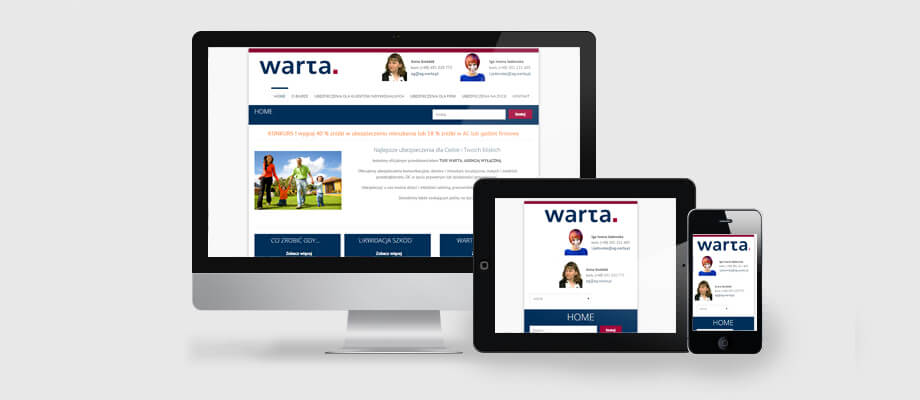
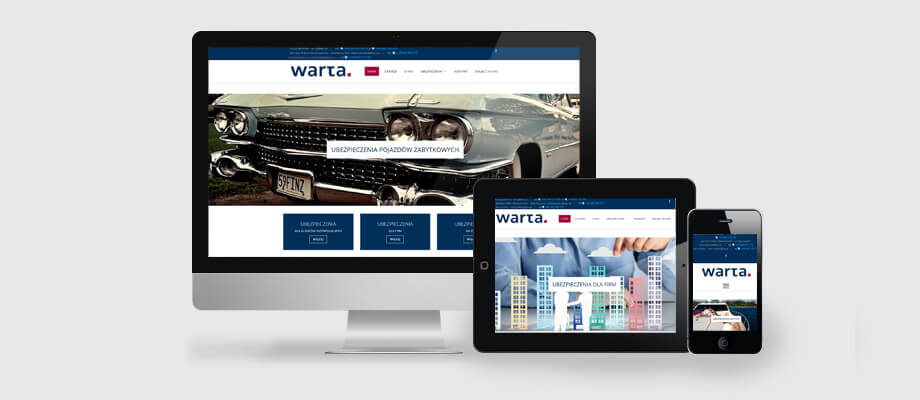
Strona internetowa dla agencji ubezpieczeniowej – wzorcowe przykłady
ZOBACZ STRONĘ:
ubezpieczenia-zabkowice.com.pl
ZOBACZ STRONĘ:
www.warta.wroclaw.pl
ZOBACZ STRONĘ:
wartacentrum.pl
Chcesz stworzyć nową stronę lub odświeżyć istniejącą?
Specjalizujemy się w tworzeniu stron internetowych dla agencji ubezpieczeniowej. Skontaktuj się z nami a przedstawimy Ci właściwe rozwiązania. W przypadku jakichkolwiek pytań zapraszamy do kontaktu. Możesz też przedzwonić na +48 602 174 927 lub napisać na biuro@designsolutions.pl. Zobacz w czym także możemy Ci pomóc:
- Tworzenie stron internetowych
- Tworzenie sklepów internetowych
- Administracja stronami internetowymi
- Pozycjonowanie stron internetowych
Stwórzmy wspólnie coś wspaniałego!