Każdy ma inne oczekiwania od stron internetowych. Inaczej będzie wyglądać strona dla lekarza a inaczej strona internetowa dla fundacji/stowarzyszenia. Każda branża potrzebuje innych rozwiązań i innych funkcjonalności. Mając to na uwadze przygotowaliśmy wpis o tym jaka powinna być prawidłowa strona internetowa dla fundacji/stowarzyszenia.
W poniższym wpisie opiszemy jakie elementy powinna zawierać oraz podamy kilka przykładów wzorcowych stron internetowych dla fundacji/stowarzyszenia.
Strona internetowa dla fundacji/stowarzyszenia – wygląd
Jest szereg standardowych elementów, które powinna mieć każda strona. Idąc od góry, w nagłówku strony powinno znaleźć się logo – aby zidentyfikować firmę. W nagłówku powinno tez znaleźć się menu strony. Czasem warto gdzieś na górze strony umieścić dane kontaktowe, aby ułatwić odbiorcy kontakt z nami.
W sekcji poniżej nagłówka warto umieścić duże zdjęcie tzw. hero, lub slider zdjęć. W tej sekcji warto umieścić zmieniające się hasła reklamowe, najważniejsze usługi lub treści przyciągające uwagę. Warto aby zdjęcia były tak dobrane aby klient widząc same zdjęcia podświadomie wiedział już z jaką branżą ma do czynienia.
Poniżej będzie całą treść strony w której umieścimy takie elementy jak krótki opis działalności, referencje, zdjęcia, aktualności itd.
Na samym dole strony w tzw. “stopce” powinny znaleźć się najważniejsze linki, aby nie musieć wracać na górę strony. Warto tam umieścić także dane kontaktowe które będą widoczne na każdej podstronie. W stopce warto umieścić link do polityki prywatności firmy oraz informację o autorze strony.
Wygląd strony powinien być tożsamy z identyfikacją wizualną firmy. Czcionki i kolory powinny być spójne i zgodne z identyfikacją firmy. Warto wiedzieć, w Internecie kupujemy oczami i lubimy ładne “rzeczy” dlatego warto dobrać właściwe zdjęcia i obrazy.
Strona internetowa dla fundacji/stowarzyszenia – funkcjonalności
Standardowo na każdej stronie powinny pojawić się elementy opisane powyżej. Ponadto strona internetowa dla fundacji/stowarzyszenia powinna posiadać zakładkę z opisem poszczególnych działań.
Na stronie fundacji/stowarzyszenia powinna być podstrona ze statutem fundacji/stowarzyszenia raz podstrony ze sprawozdaniami z działań.
Strona internetowa dla fundacji/stowarzyszenia – wzorcowe przykłady
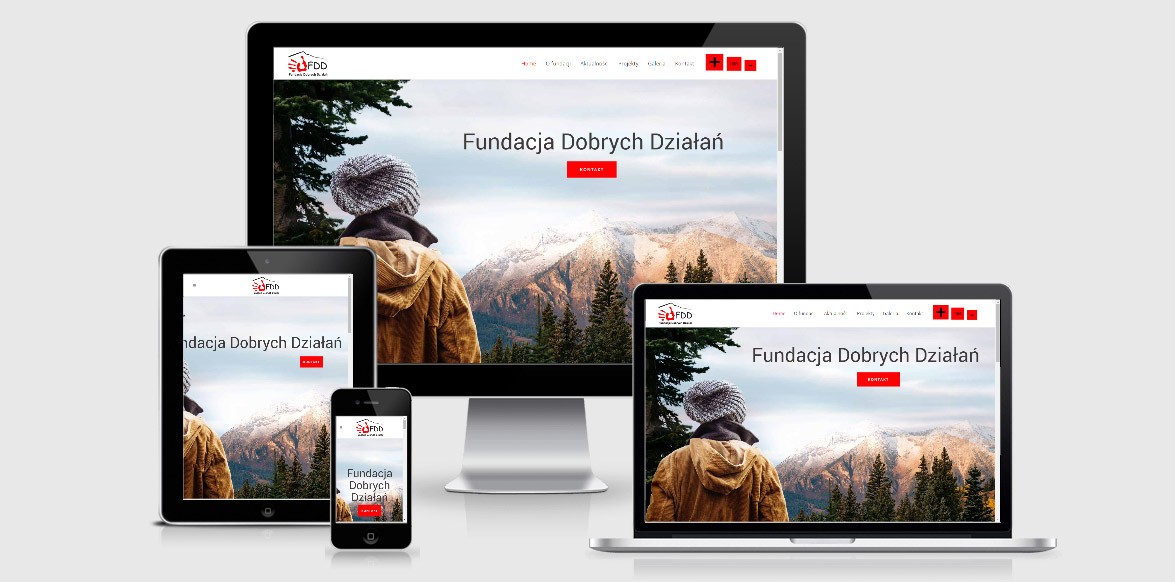
ZOBACZ STRONĘ:
fundacjadobrychdzialan.org
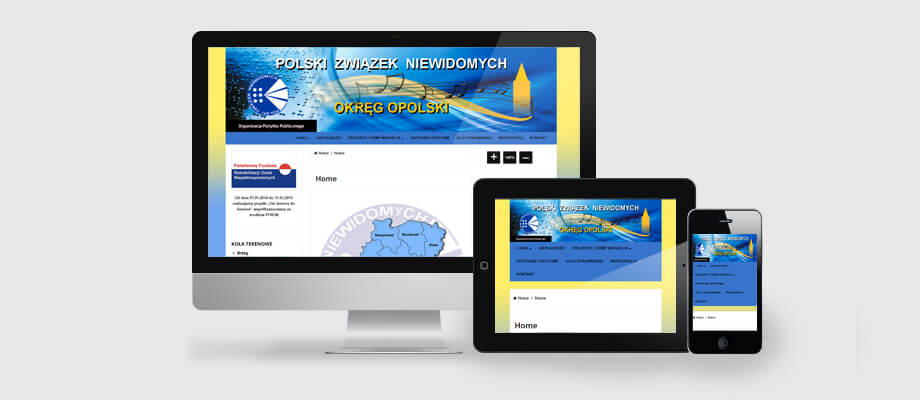
ZOBACZ STRONĘ:
pzn.opole.pl
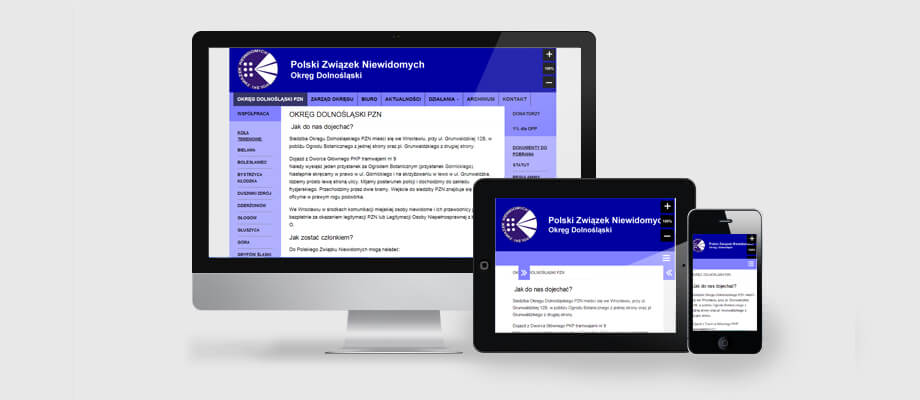
ZOBACZ STRONĘ:
dolnoslaski.pzn.org.pl
Chcesz stworzyć nową stronę lub odświeżyć istniejącą?
Specjalizujemy się w tworzeniu stron internetowych dla fundacji/stowarzyszenia. Skontaktuj się z nami a przedstawimy Ci właściwe rozwiązania. W przypadku jakichkolwiek pytań zapraszamy do kontaktu. Możesz też przedzwonić na +48 602 174 927 lub napisać na biuro@designsolutions.pl. Zobacz w czym także możemy Ci pomóc:
- Tworzenie stron internetowych
- Tworzenie sklepów internetowych
- Administracja stronami internetowymi
- Pozycjonowanie stron internetowych
Stwórzmy wspólnie coś wspaniałego!