Szybkość ładowania strony jest obecnie jednym z najważniejszych czynników wpływających na odbiór strony przez użytkownika, wpływa także na pozycje w wynikach wyszukiwania. Prędkość ładowania strony internetowej ważna jest z dwóch powodów. Pierwszym z nich jest doświadczenie użytkownika, a drugim wpływ na pozycjonowanie. Poniżej zagłębiamy się dokładniej w te elementy.
Doświadczenie użytkowników
Użytkownicy odwiedzający stronę lub sklep internetowy podejmują decyzje szybko. Chcą, by treść przez nich pożądana wyświetliła się błyskawicznie, a na przełączanie pomiędzy podstronami czy kategoriami nie musieli czekać za długo. Każdy, kto musi czekać nawet 1-2 sekundy na załadowanie się strony staje się powoli sfrustrowany. Efektem tego najczęściej jest opuszczenie przeglądanej witryny i przejście do konkurencji.
Według wyników badań udostępnionych przez Google, 40% internautów opuszcza strony ładujące się dłużej niż 3 sekundy. Co więcej aż 79% użytkowników przyznaje, że jeśli są niezadowoleni z działania witryny, to prawdopodobieństwo że ponownie dokonają na niej zakupu jest z tego powodu obniżone. Warto zestawić to z informacja, że niemal połowa (47%) internautów oczekuje, że strona załaduje się w 2 sekundy.
Wpływ na pozycjonowanie
To, że szybkość ładowania strony ma wpływ na pozycje w wynikach wyszukiwania, Google oświadczyło już w 2010 roku na swoim oficjalnym blogu. Z początku czynnik ten nie był brany na poważnie przez webmasterów, jednakże ostatnimi czasy prędkość strony ma jeszcze większe znaczenie. Google chce, by serwowane przez nich wyniki były jak najlepsze dla użytkownika, dlatego też na najwyższych pozycjach umieszcza strony, które ładują się szybko (oczywiście nie jest to jedyny czynnik wpływający na ranking).
Sprawdzenie prędkości strony – narzędzie Page Speed Insights
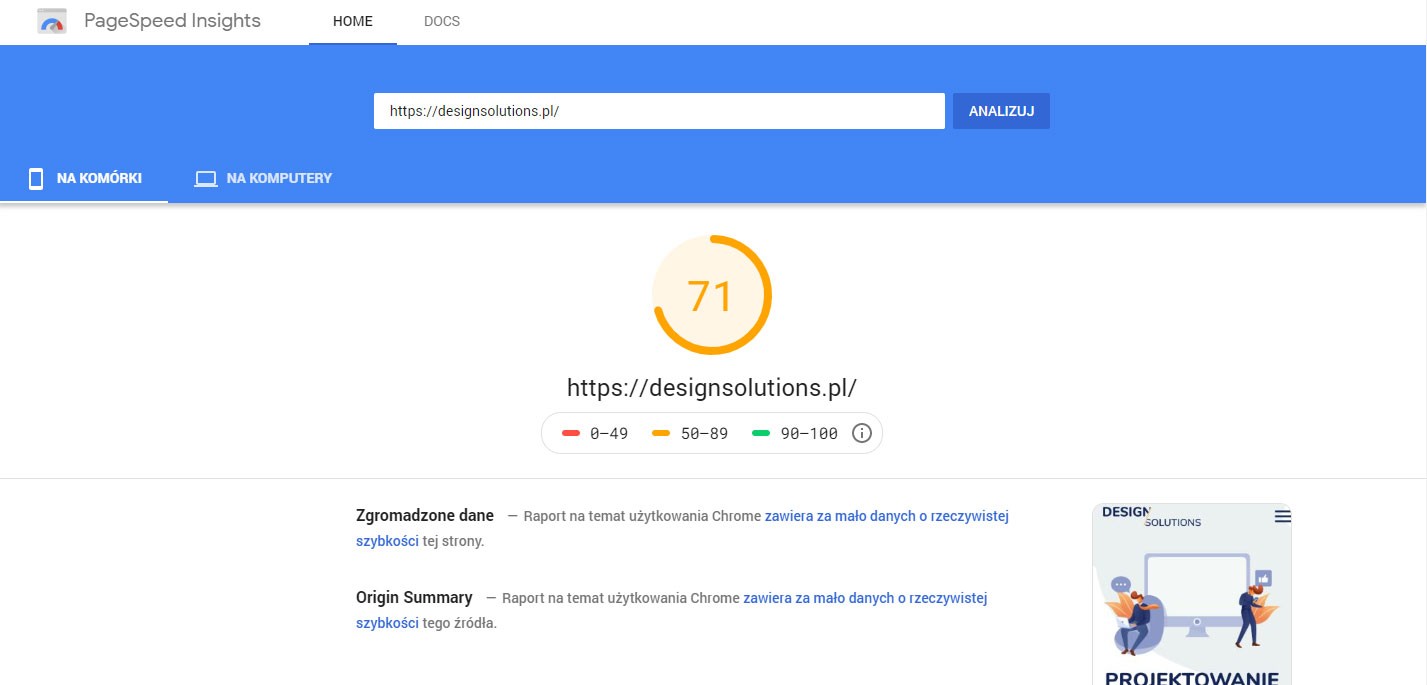
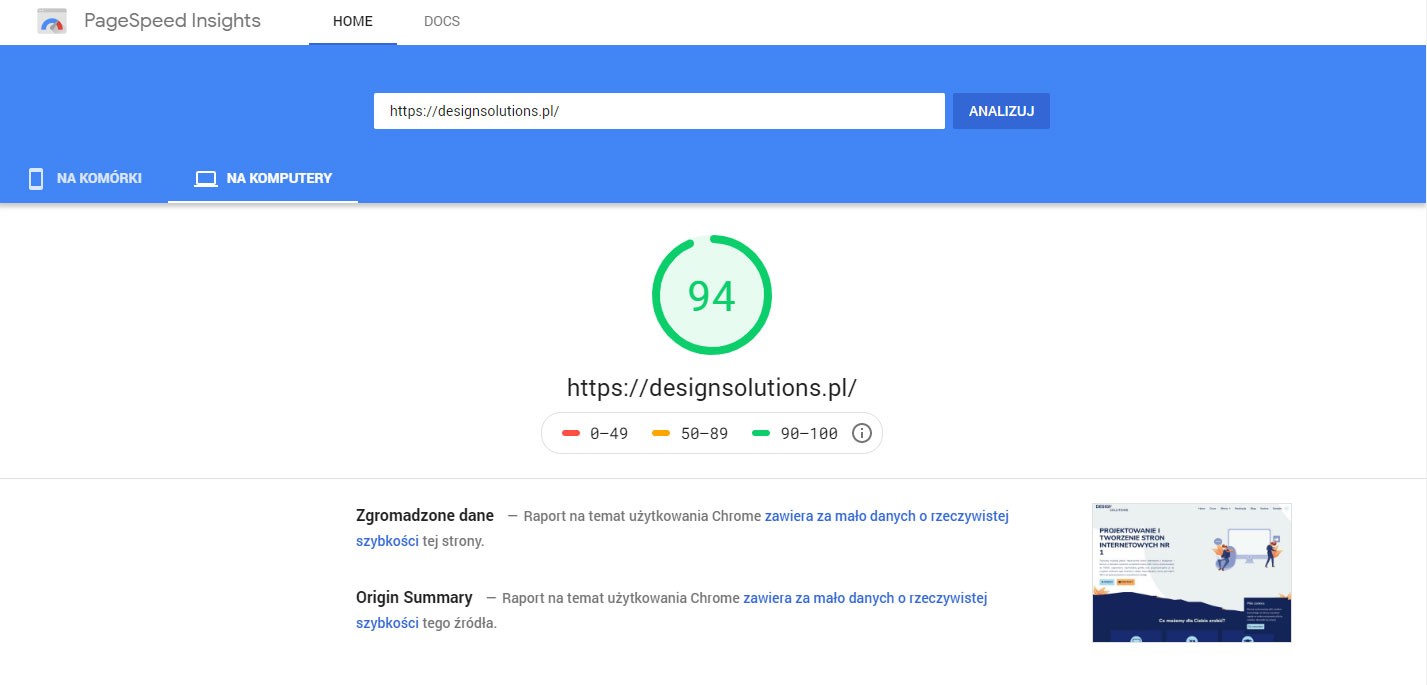
Analizę szybkości strony warto rozpocząć od narzędzia udostępnionego do darmowego użytku przez Google, czyli Page Speed Insights. Po wpisaniu adresu witryny, narzędzie potrzebuje kilka sekund na zebranie danych, które wyświetla w dwóch zakładkach:
- na komórki:
- na komputery:
Jak przyspieszyć działanie strony WordPress
- Użyj wtyczki pamięci podręcznej WordPress – według oficjalnego przewodnika optymalizacji WordPress, wtyczka hostingu i pamięci podręcznej to dwa najważniejsze czynniki wpływające na szybkość.
- Użyj wysokiej jakości hostingu – powszechnie wiadomo, że wydajność hostingu ma duży wpływ na szybkość witryny. Dlategone skrupulatnie wybierz odpowiedni hosting.
- Użyj poprawnych formatów obrazu – PNG jest nieskompresowany (tzn. większy rozmiar pliku) i dlatego najlepiej nadaje się do prostych obrazów, w których nie ma wielu różnych kolorów. JPEG to format skompresowany (mniejszy rozmiar pliku), nieznacznie obniżający jakość obrazu, ale jest mniejszy i używany do obrazów z dużą ilością kolorów.
- Zmniejsz rozmiar obrazów – obrazy są ważne dla ruchu w witrynie. Badania wykazały, że 80% ludzi czyta raczej tekst, który nie jest tylko czarno-biały. Kolory także promują percepcję. Jednak niepoprawnie zoptymalizowane pliki jpg i png zajmują zbyt wiele miejsca. Ponadto duże pliki wymagają więcej czasu do pobrania.
- Ustaw stopniowe ładowanie obrazu – możesz także zwiększyć szybkość swojej strony WordPress, ustawiając obciążenie obrazów (tak zwany lazy load). Podczas otwierania strony ładowane są tylko te, które są widoczne. Inne pobierają stopniowo, gdy użytkownik przesuwa stronę w dół. Przyspieszy to widok strony.
- Usuń nieużywane wtyczki – zainstalowałeś wiele wtyczek podczas tworzenia i edytowania swojej witryny. Jednak nieużywane (nieaktywne) wtyczki mogą również spowolnić działanie witryny.
- Zaktualizuj swoje wtyczki – oprócz usuwania nieużywanych wtyczek, musisz regularnie aktualizować te, które pozostawiłeś na stronie. Poprawi bezpieczeństwo, zapewni lepsze opcje i wpłynie na szybkość WordPress.
- Regularnie aktualizuj WordPress – konieczne jest również regularne aktualizowanie rdzenia samego WordPress.
- Zaktualizuj motyw – twórcy motywów regularnie aktualizują poszczególne motywy. Musi być regularnie aktualizowana, aby zapewnić lepszą funkcjonalność i optymalizację witryny. Zwiększa to również jej bezpieczeństwo. Ponadto aktualizacje często zawierają nowe funkcje i usuwanie drobnych błędów, które pojawiły się w motywie.
- Minifikacja (kompresja) plików CSS i JS Minify HTML, CSS, JS – minifikacja zwiększy szybkość stron WordPress. Możesz użyć darmowej wtyczki Autoptimize, lub możesz to zrobić za pomocą WP Rocket.
Pomagamy odnieść sukces w Internecie. Pomagamy w optymalizacji prędkości strony.
Jeżeli chcesz poprawić prędkość ładowania swojej strony lub sklepu zbudowanego na WordPressie a nie wiesz jak się za to zabrać skontaktuj się z nami. Pomożemy osiągnąć lepsze wyniki. Zapraszamy do kontaktu pod numerem telefonu 602174927 lub skorzystania z formularza kontaktowego w zakładce KONTAKT.