Praktycznie każdy właściciel strony www, zbudowanej na WordPressie prędzej czy później zmierzy się z trudną sztuką… optymalizacji. Sam termin jest trochę jak św. Graal świecie IT – bo kiedy optymalizacja jest… optymalna? Jak ją sprawdzić, zmierzyć i jak wykonać?
Optymalizacja strony internetowej najczęściej odbywa się tuż po jej uruchomieniu. To powoduje, że wprowadzanie zmian nie zawsze jest tak proste i przyjemne, jak mogłoby się wydawać. Dlatego też idealnie by było, gdyby twórca naszej strony www, po zakodowaniu witryny zoptymalizował ją. Pomoże nam to korzystać ze strony w przyszłości i już na początku będziemy mieć o wiele “łatwiejszy start”. Ale do rzeczy: czyli jak fizycznie przebiega optymalizacja WordPressa? Posiadając już stronę pamiętajmy o poniższych zasadach.
WordPress – co to jest?
WordPress to najpopularniejszy CMS (Content Management System) nie tylko w Polsce, ale i na świecie. Jak pokazują dane z portalu What CMS – ponad 50% polskich stron w sieci jest oparta właśnie o tę platformę. WordPress zyskał miliony fanów dzięki swojej prostocie oraz intuicyjności. Ciągły rozwój tej platformy nie tylko daje nowe możliwości, ale również zapewnia większe bezpieczeństwo oraz wsparcie. Dzięki milionom użytkowników oraz tysiącom programistów baza wiedzy na temat WordPressa jest tak ogromna, że każdy, nawet mniej doświadczony użytkownik jest w stanie zarządzać własną stroną internetową.
1. Zleć stworzenie szablonu profesjonaliście – nie kupuj gotowego
Dotychczas stworzono setki tysięcy darmowych i płatnych szablonów pod system WordPress. Proste gotowe szablony zazwyczaj są w miarę wydajne, ale ciężko jest na nich samodzielnie cokolwiek zmienić. Rozbudowane gotowe szablony pozwalają nam na wiele rzeczy, ale kosztem wydajności.
Gotowy, rozbudowany szablon musi spełniać mnóstwo wymagań / nadawać się do wielu sytuacji, dlatego będzie znacznie cięższy, niż szablon szyty na miarę pod nasze potrzeby.
Dodatkowo, w przypadku wielu gotowych szablonów wyglądają one pięknie, ale tylko w wersji demo. Jeśli chcecie zbudować stronę, gdzie nie zależy wam na dopracowaniu detali i będzie bardzo niewielki ruch i ma być jak najtaniej się da – wtedy gotowy szablon może być jedynym rozwiązaniem.
Jeśli zaś chcecie mieć stabilną, dobrze działającą stronę internetową opartą o WordPress, którą łatwo będzie obsłużyć i będzie bezpieczna – zdecydowanie lepiej wybrać autorski szablon.
2. Im mniej tym lepiej – ilość pluginów ma znaczenie
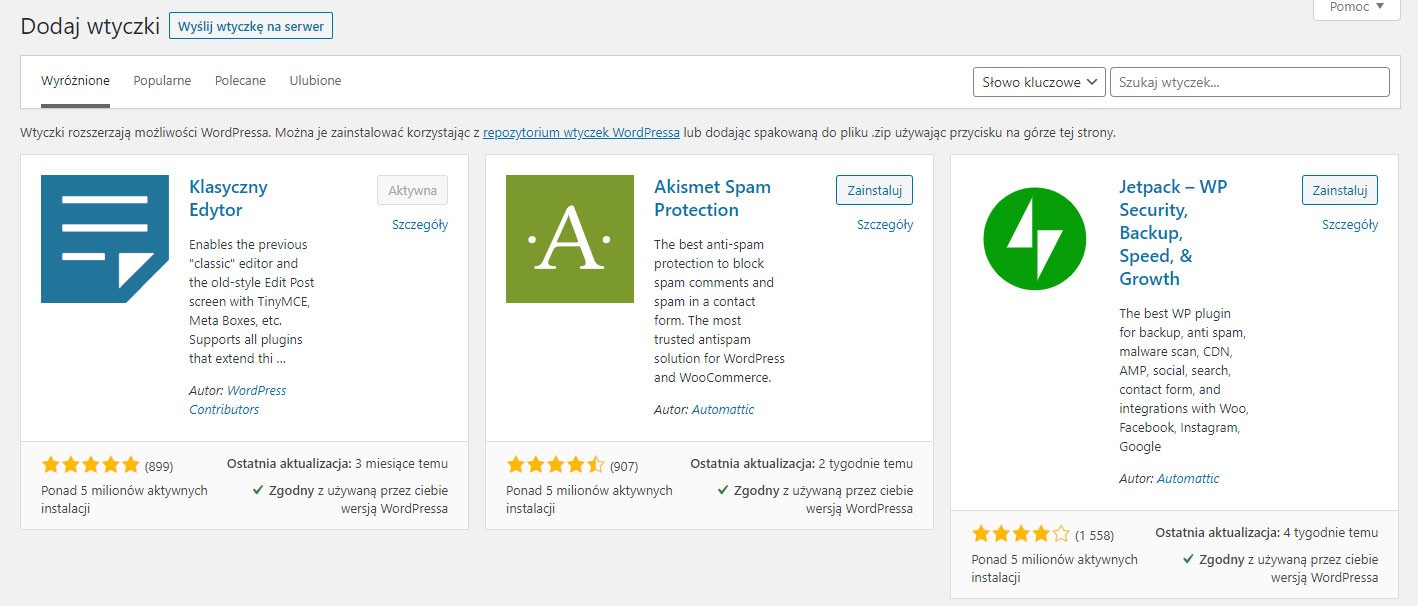
Nie używamy i nie instalujemy nieaktualizowanych pluginów. WordPress jako środowisko open source to nie tylko bogactwo przeróżnych wtyczek, to także niebezpieczeństwo przypadkowego zainstalowania pluginu, który pomagać – będzie nam utrudniał pracę. Bardzo często duża ilość pluginów powoduje spowolnienie wczytywania strony. Wtyczki mogą np. wysyłać zapytania do serwera, co wpłynie na czas wczytania treści. Pamiętaj, że każdy plugin ma swój kod, swoje skrypty, które choć nie zawsze są używane na każdej podstronie, muszą się wczytać w kodzie aby strona się wczytała.
Jaka jest właściwa liczba użytych pluginów? Nie ma odpowiedzi na to pytanie. Zawsze mówimy, że im mniej tym lepiej. Sporo zależy od szablonu, który został wybrany do budowy strony. Bywają szablony które do prawidłowego działania zalecają instalację kilkunastu pluginów. Jeśli budujemy customowy szablon, wtedy możemy ograniczyć się do niezbędnych 2-4 pluginów.
3. Aktualizacje WordPressa i pluginów
Aktualizacja WordPressa jest czynnością o której bardzo dużo właścicieli stron zapomina a po jakimś czasie, przypomnienie powoduje drżenie rąk i bladość 😉 – “Aktualizować, nie aktualizować? Wysypie się strona, nie wysypie?” – Żeby do takich rozterek nie dochodziło, robimy, kopie bezpieczeństwa – wtedy, nawet, jeśli aktualizacja WordPressa spowoduje nam małą “kraksę” wizualną, bardzo szybko będziemy mogli przywrócić wygląd z backupu. To tak naprawdę tylko wycinek zagadnień i porad, w temacie optymalizacji WordPressa – na pewno będziemy wracać do tematu.
Aktualizuj wtyczki ale ostrożnie. Aktualizacja, pozwala na dostosowanie kodu wtyczki do zmieniających się parametrów strony, jak, np. aktualizacja WordPressa, czy choćby zmiana wersji PHP na wyższą. Twórcy popularnych wtyczek, stale pracują nad dostosowaniem ich do wszelkich zmian i ich aktualizacja pozwoli na właściwe działanie strony. Jeśli twórca Twojej strony zbudował ją zgodnie ze sztuką, tzn. nie ingerował w kod wtyczki lub jeśli ingerował to zrobił to z głową (umieścił zmienione pliki wtyczki w katalogu szablonu strony), aktualizacja nie powinna niczego popsuć. Jeśli twórca ingerował w kod wtyczki, to po aktualizacji jego kod zostanie nadpisany i wszystkie ekstra zmiany które wprowadził, przestaną działać.
4. Wielkość zdjęć i ich kompresja
Kolejna ważna sprawa, optymalizujemy obrazy. Najważniejsze jest to, aby obrazy były realnie takiego rozmiaru, w jakim są wyświetlane. Jeśli mamy listę artykułów na blogu, na tej liście miniaturki, ale te miniaturki mają np. 2000x2000px i są pomniejszone – generuje to niepotrzebne zwiększenie pojemności. Zalecamy wgrywanie zdjęć nie większych niż 1980px szerokości jeśli masz zamiar wyświetlać je na pełną szerokość strony. Jeśli będą użyte w mniejszym rozmiarze, możesz spokojnie zmniejszyć je do 1200px szerokości 😉
Zdjęcia dobrze jeśli są w formacie .jpg (są lżejsze od innych formatów). Grafiki, np. te bez tła, dobre będą w formacie .png. Inne grafiki czy logo jeśli masz możliwość dobrze używać w formatach .svg – najmniejsza waga, najlepsza jakość.
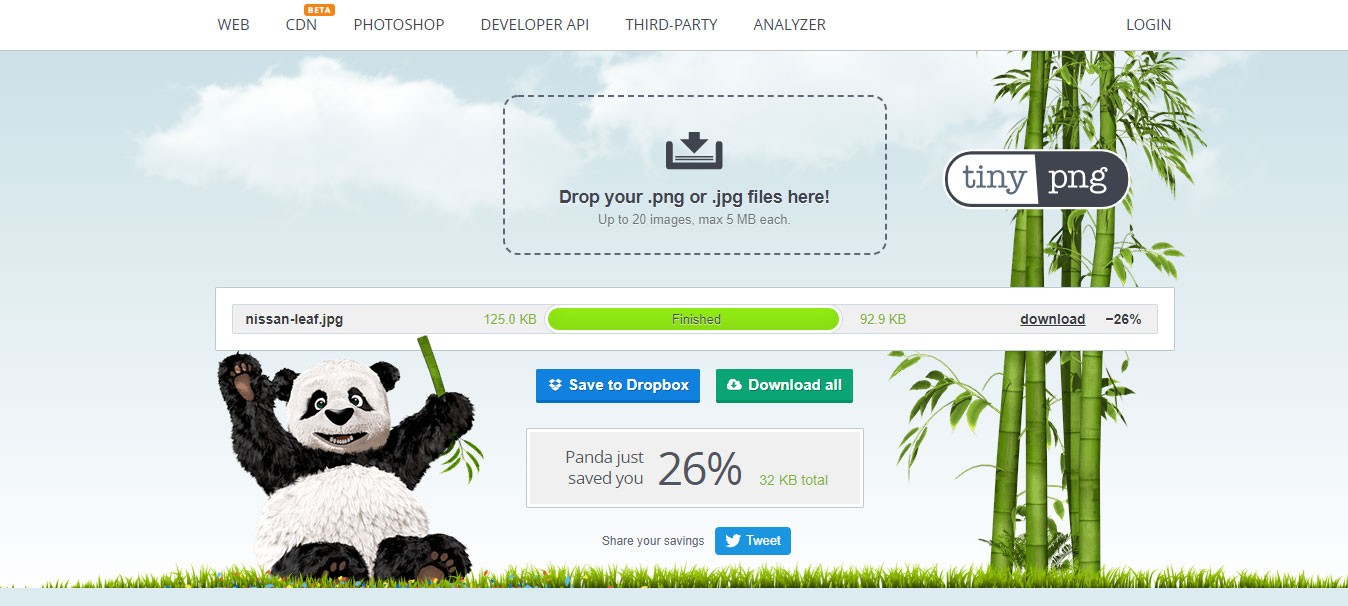
Do przygotowania plików do strony używamy Photoshopa lub tych wektorowych Adobe Illustrator. Ty nie musisz mieć profesjonalnego oprogramowania, możesz używać programu Gimp lub nawet Paint do zmiany wielkości zdjęcia. Wagę zdjęcia możesz pomniejszyć w generatorze on-line np: TinyPNG.
5. Optymalizacja WordPressa – róbmy to z głową
WordPress jest tak obszernym tematem, że nie sposób w skrócie opisać wszystkich jego możliwości w jednym artykule. Mamy jednak nadzieję, że powyższy tekst przybliżył Ci choć trochę zagadnienia związane z usprawnieniem działania tego systemu CMS. Sposobów na optymalizację strony jest bardzo wiele, jak i wiele jest podejść do samych technik czy wtyczek używanych na stronach internetowych. Najważniejsze jest jednak to, aby robić wszystko z głową i bazować na testach, a nie na opiniach. Są one ważne, aczkolwiek każda strona reaguje inaczej na dane rozwiązanie. Pamiętajmy, aby przed całą operacją wykonać kopię zapasową, a po każdej zmianie na naszej stronie sprawdzić, czy wszystko działa poprawnie.
Chcesz zoptymalizować swoją stronę na WordPressie? Pomożemy Ci aby Twoja strona, Twój sklep działały sprawniej. Zapraszamy do kontaktu pod numerem telefonu 602174927 lub skorzystania z formularza kontaktowego w zakładce KONTAKT a z przyjemnością przeprowadzimy Cię przez cały proces. Zobacz w czym także możemy Ci pomóc:
- Tworzenie stron internetowych
- Tworzenie sklepów internetowych
- Administracja stronami internetowymi
- Pozycjonowanie stron internetowych
Stwórzmy wspólnie coś wspaniałego!